司法院量刑資訊系統
利用數位科技建置AI量刑資訊系統,藉由AI(人工智慧)的自然語言處理技術,在判決原始文字中標註相關量刑事由,並以自動擷取關鍵字的方式,搜尋及判讀加重、減輕法條的適用,且在標註過程中,作為機器學習的訓練資料,取代人工標註的方式,達到即時更新資料庫的效果。盼以資訊力量整理大量裁判,經即時更新,提供職業法官與國民法官查詢類似案件量刑趨勢,讓量刑更公正透明。
Task
科技輔助判決,量刑更公正透明,增進國民信賴






利用數位科技建置AI量刑資訊系統,藉由AI(人工智慧)的自然語言處理技術,在判決原始文字中標註相關量刑事由,並以自動擷取關鍵字的方式,搜尋及判讀加重、減輕法條的適用,且在標註過程中,作為機器學習的訓練資料,取代人工標註的方式,達到即時更新資料庫的效果。目前僅於院內使用,未來這份系統,也將陸續開放給檢察官、律師及一般民眾使用。
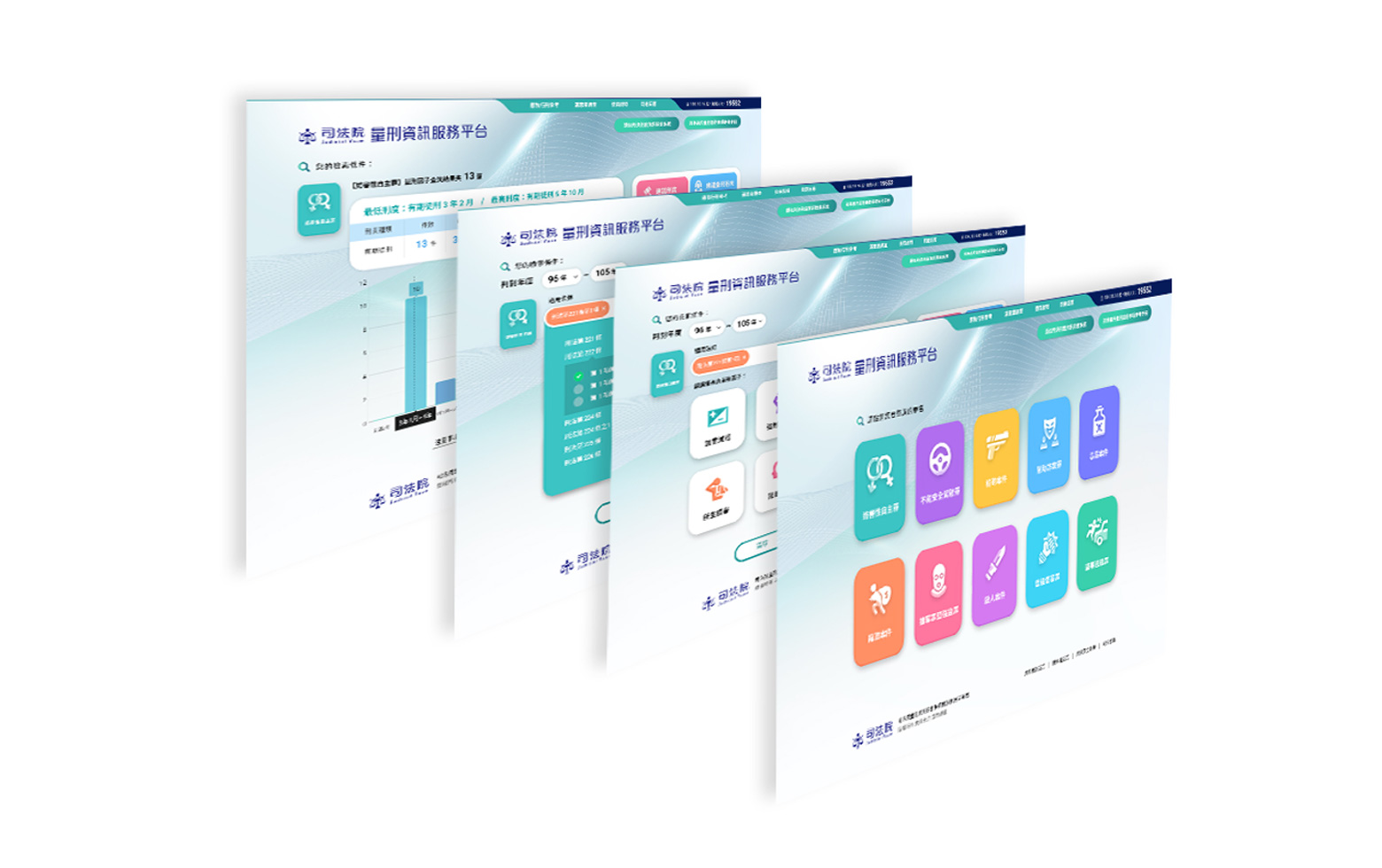
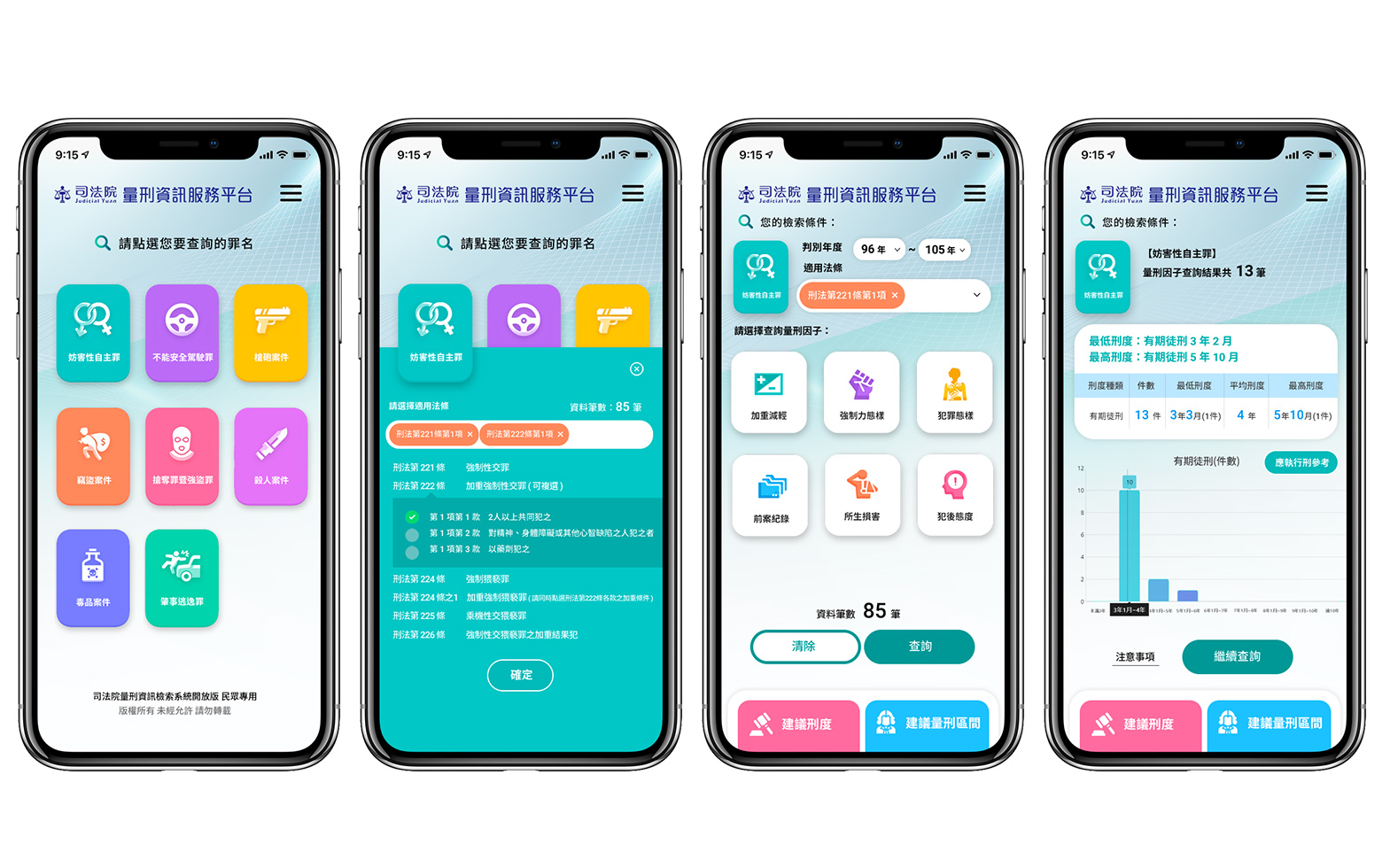
我們重新檢視舊版系統流程,將「不能安全駕駛」、「幫助詐欺」、「竊盜案件」、「傷害」及「肇事逃逸」等10種案類,整合一圖像化界面網頁資訊服務平台,讓使用者可以容易進入查詢使用。以行動裝置APP的設計操作邏輯呈現,並針對各類罪名輔以視覺色系以及精緻化圖像icon設計,這是要強化使用操作識別度以及視覺記憶,讓使用者容易辨識、記憶與查詢。
當使用者點選案類後,網頁能即時顯示各類量刑因子供使用者作為點選條件,並於同頁右方顯示「建議刑度」、「建議量刑區間」及使用者所點選量刑因子結果。設計採用單一視窗操作的設計互動介面,採用新技術Vue以視圖層為基礎發展的JavaScript漸進式框架互動設計,建立單頁應用的Web應用程式,它也能方便地取得資料更新,並通過組件內部特定的方法實現視圖與模型的互動。因此記憶使用者所點選的每一項因子條件,進行每一個步驟的設定,快速原頁切換、來回檢視、重新查詢、條件記憶等,使用者都不需要再瀏覽器檢視滾動,可以完成流暢地在一頁螢幕操作裡完成查詢與結果。
本次設計採用Responsive Web Design 適用性網頁設計,透過CSS與Javascript設計支援各終端連網裝置(包括iOS/Android,手機或平板)的瀏覽與操作。行動裝置上延續桌機板的APP設計風格,將整體網站查詢體驗結合手機行為模式,上下左右、滑動點選的操作體驗,來達成快速查詢結果瀏覽與操作。
Project Management
— 郭光耀 Brad Kuo
專案總監
— Connie Lin
專案營運總監
Art Direction
— Zoe Wang
視覺藝術總監
Creative Design
— Yetta Lin
視覺設計
Web Development
— Bomba Tsai
前端互動設計師
Vue Development
— Teen Yang
— Yuurin Lee
前端開發工程師
我們珍惜認真看待每一次與客戶聯繫的機會,期待為不同客戶演譯夢想,
運用我們美感天賦與實戰經驗,為您服務設計。